Hi! I am Omkar Patke. I am a Frontend Developer. In this article, we will look at the errors commonly faced by developers in their front-end applications and how to minimize them, types of errors, and also fixing the error. then why I choose javascript because the most loved or popular language in the world is javascript also most hated language in the world is also javascript.

JavaScript is criticized as a language that is quite difficult to debug. It doesn’t matter how perfect the code of a front-end application is, The errors occur mostly because many times developers use modern Web API or ECMA 6 scripts in their codes that are not yet browser compatible even in some most popular browser versions.
Types of Errors

- Uncaught TypeError
If you are debugging your JavaScript code in Google Chrome, you may have seen this error for several times. This occurs when you call a method or read a property on an undefined object.

Although this error can occur due to many reasons, a common one is the state of an element not properly initialized when UI components are rendered. Not only in JavaScript, this issue can also occur in an application developed using React JS or Angular jS. Let’s see how to fix it.
Fix – The state should be initialized using a reasonable default value in constructors.
- Loading and Runtime Errors
JavaScript has loading errors. Developers will not be able to detect a prominent error until it is loaded in the browser. Once loaded, it can be spotted easily when an error message is displayed showing syntax error. Runtime errors occur when the interpreter comes along some code that it cannot understand.
Fix – Once these errors occur, debugger in the browser can be used to find out the error in code. Misspelt syntax, a semicolon that is missed while typing, generally causes this error.
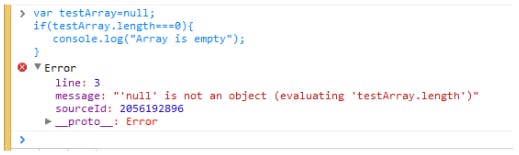
- Null Object Error in Safari
This message is displayed in the console that null is not an object. This occurs when a method is called on a null object. One can test this easily in the developer console of Safari. If you don’t have a mac system handy, you can try it out at here LambdaTest. We have more than 2000 combinations of browsers and operating systems, including Mac and Safari browsers, where you can test your website for browser compatibility.
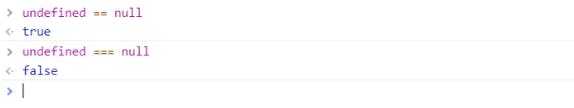
 Null and undefined are not same in JavaScript. Null means that the object has a blank value. Undefined means a variable that is not assigned. Using a strict equality operator can verify that they are not equal.
Null and undefined are not same in JavaScript. Null means that the object has a blank value. Undefined means a variable that is not assigned. Using a strict equality operator can verify that they are not equal.

This error also occurs when the developer tries to use a DOM element before it is loaded.
Fix – An event listener is the perfect solution for this type of errors. It notifies the developer once the page is ready. The init() method can use the DOM elements once the event listener is fired.
- Parse Errors
Often when hard coded values are used in JavaScript, during compilation, the code throws parse error. This occurs mostly when hard line breaks exist in the code. The compiler interprets line breaks as line ending semi-colons.
Fix– Always use parenthesis and semi-colons to make your code easier to read and avoid breaking lines.
- (unknown): Script error
When the domain boundary is crossed by an uncaught JavaScript error, it violates the cross-origin policy and results in Script error. Uncaught errors are those which are not caught inside try-catch and bubble up on the window.onerror handler. A common example is, if your JavaScript code is hosted in CDN, any uncaught error gets reported as Script error. This is a security protocol built in browsers to prevent passing of data across domains which is not permitted otherwise.
Fix – Try-catch should always be used to handle errors
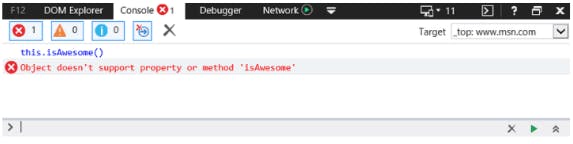
- TypeError – Property Not Supported by Object
This error usually occurs in Internet Explorer when an undefined method is called. It can be compared to the undefined function error that occur in Chrome. For web applications that use JavaScript namespacing, this error is quite common. IE cannot bind “this” keyword to the current namespace. For example, this.isAwesome() works properly in all browsers but throws an exception in Chrome.
 Fix – When using namespacing, this error can be avoided by using the actual namespace as a prefix
Fix – When using namespacing, this error can be avoided by using the actual namespace as a prefix
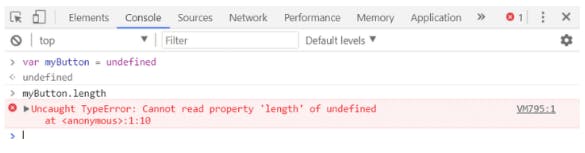
- TypeError – Cannot Read Length
This error occurs mostly in Chrome due to an undefined variable’s length property. Normally an array has its length defined. But when the variable name of an array remains hidden or if the array is not initialized, this error happens.

Fix – This error can be fixed in 2 ways
In the statement where the function is declared, parameters should be removed.
The function should be invoked in the array that is declared.
Most of the errors that occur when the browser compiles the JavaScript are either undefined or null type errors. If the developer uses the strict compiler in a static checking system like Typescript, these errors can be avoided. It will give the warning that a type is not defined but expected. Even if Typescript is not used, guard clauses can be used to check if the objects are undefined before they are used.
And that's all thank you for reading.
